responsive webdesign.

Vorteile einer responsiven Website
-
Maßgeschneidertes Layout für verschiedene Display-Größen
-
Großer Fokus auf bedienerfreundlichem Design
-
Nur eine Quelle für die Darstellung der Website und somit geringerer Aufwand für Inhaltspflege und Wartung
-
Eine einzige Domain für die Website, geräteabhängige Subdomains wie z.B. „m.domain.de“ sind nicht notwendig
-
Rankingvorteile bei Suchmaschinen: Stichwort „mobile friendly“
-
Zukunftsfähige Website durch Geräteunabhängigkeit
Responsive Websites
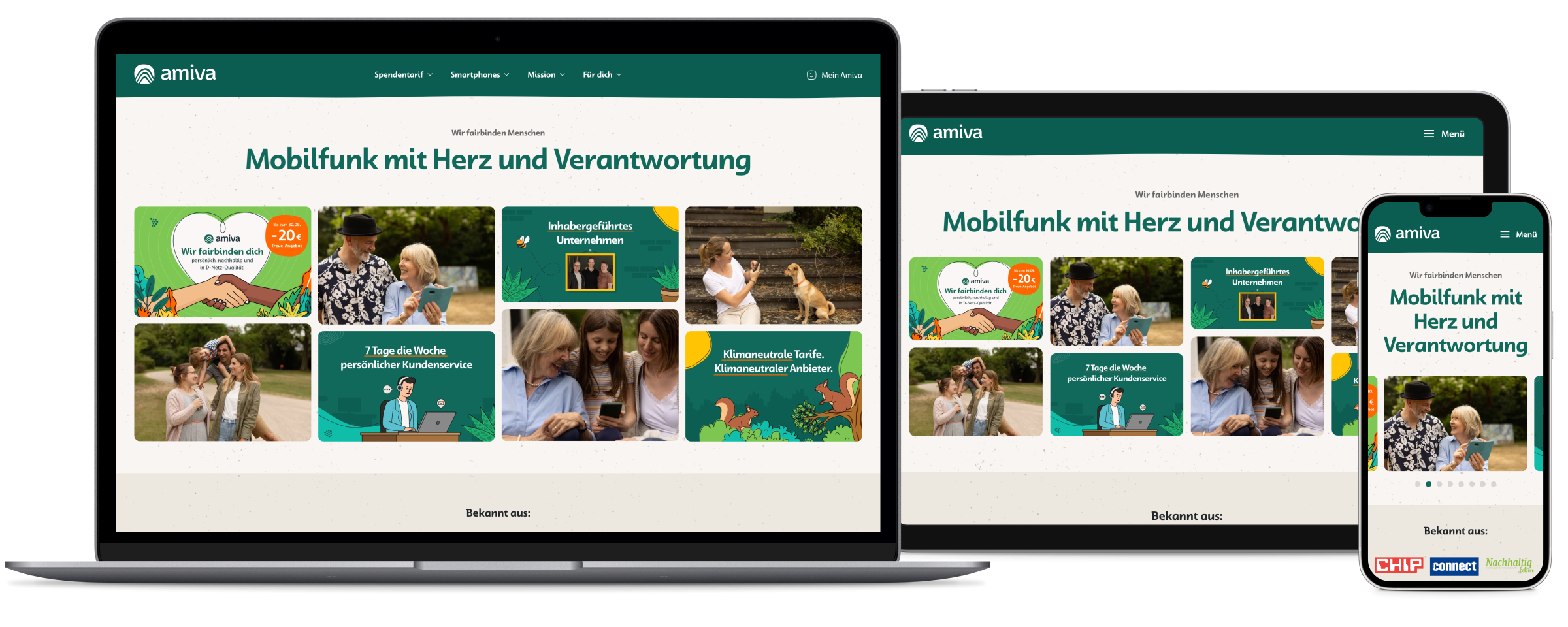
Beim Responsive Webdesign reagieren einzelne Bestandteile des Website-Layouts auf die Display-Größe des verwendeten Endgerätes. Somit können klassische Bedienelemente und Inhalte einer Desktop-Ansicht optimal für Smartphones und Tablets aufbereitet werden. Die Navigation und Bedienung wird damit so intuitiv wie möglich. Anschauliche Beispiele finden Sie hier.
Planung & Realisierung
Wir berücksichtigen schon während der Konzeptions- und Webdesign-Phase den Aufbau und das zusätzliche Design der mobilen Versionen. Bei der technischen Umsetzung wird der Quellcode so aufbereitet, dass das jeweils passende Layout für die richtige Gerätegröße verwendet wird. Die Darstellung ist unabhängig von Marke und Modell des Endgerätes.
Inhaltspflege und Wartung
Beim responsiven Webdesign wird die Darstellung flexibel angepasst – es wird deshalb nur eine Quelle für den Inhalt benötigt. Doppelte Datenpflege und Wartung entfällt – somit wird der Aufwand der Instandhaltung der Website deutlich verringert. Wir setzen zur Inhaltspflege unsere responsiven Websites die Content Management Systeme MODX und WordPress ein.
-
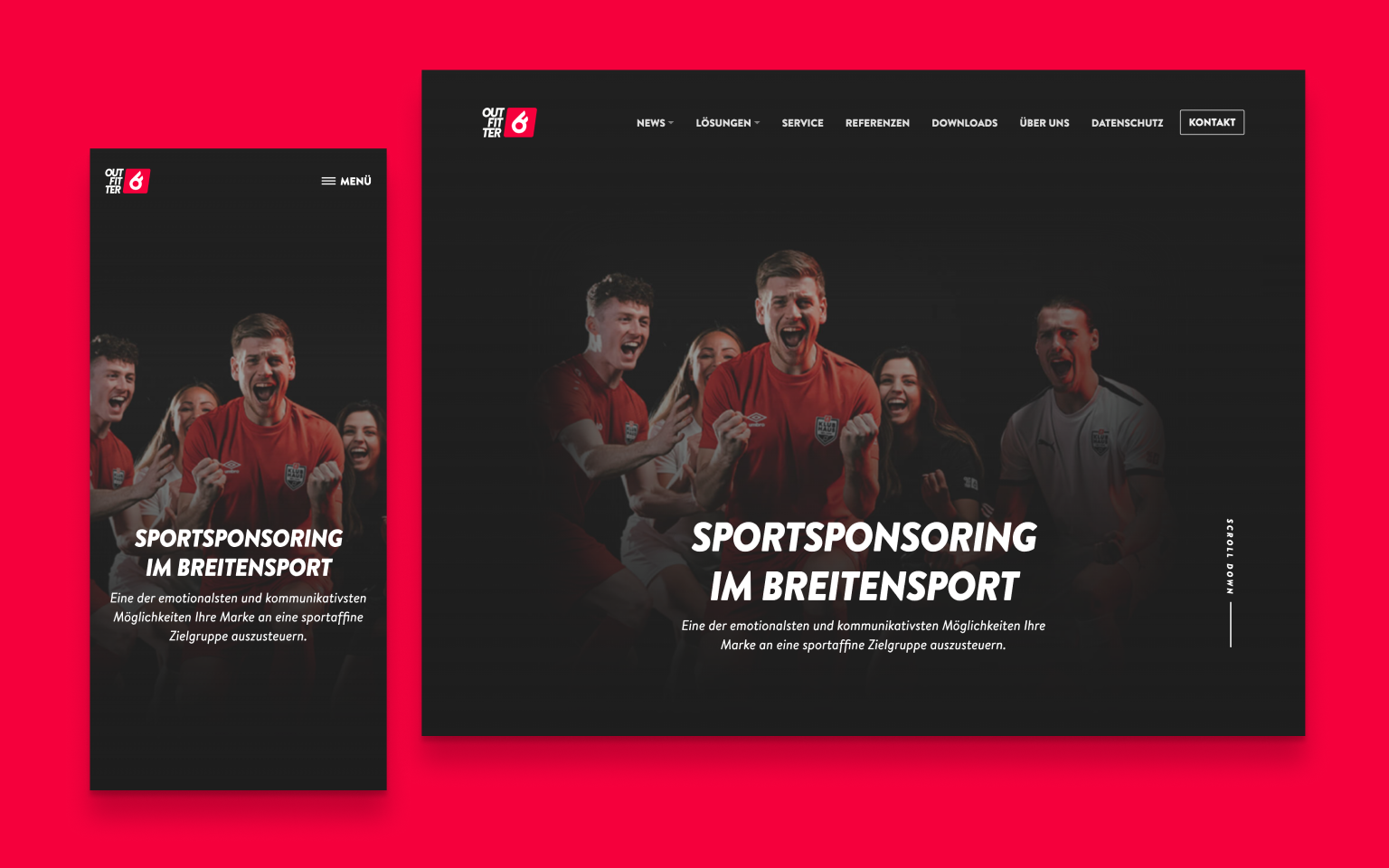
 Startseite – Outfitter B2B, Groß-Ostheim
Startseite – Outfitter B2B, Groß-Ostheim -
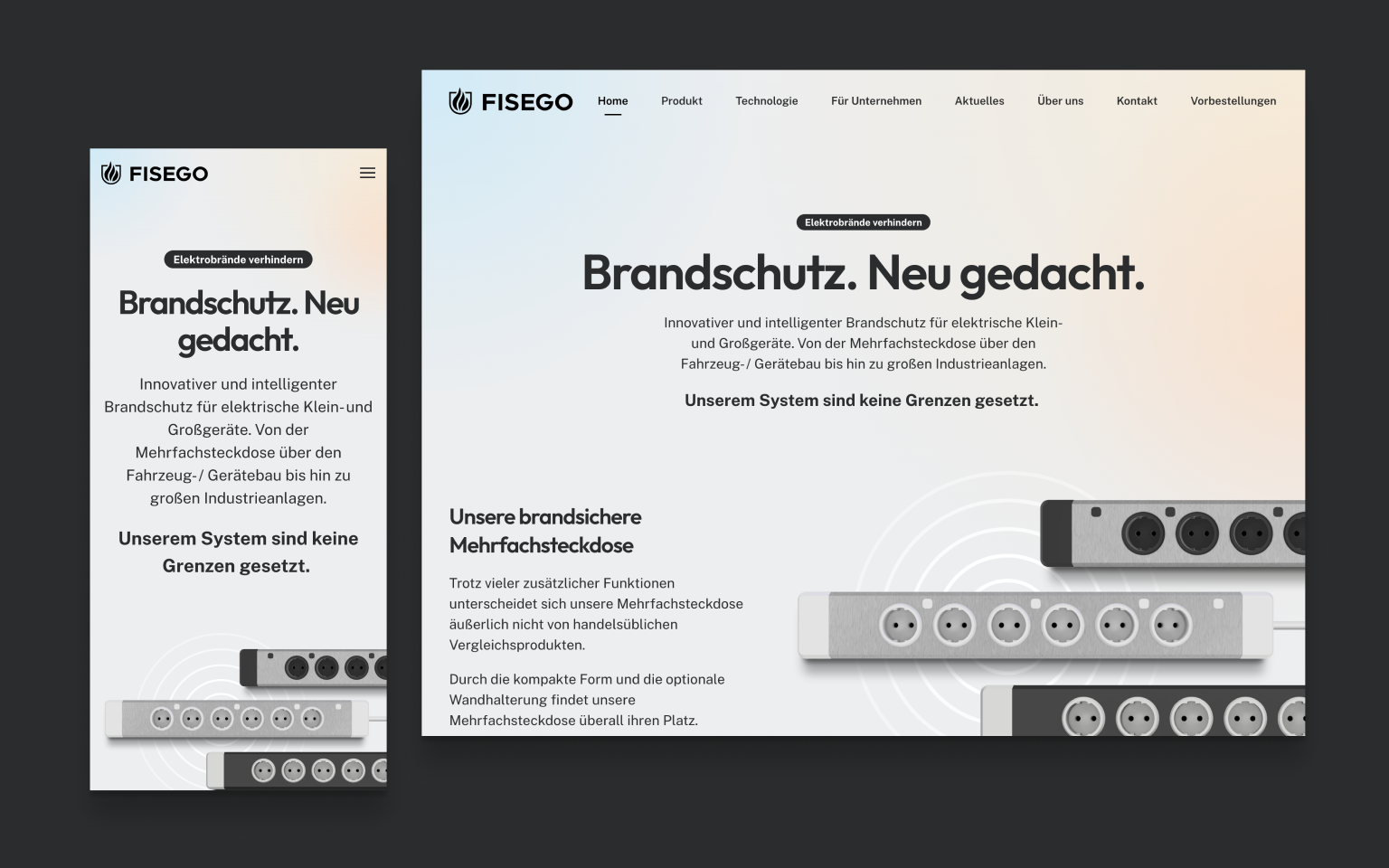
 Startseite – FISEGO, Butzbach
Startseite – FISEGO, Butzbach -

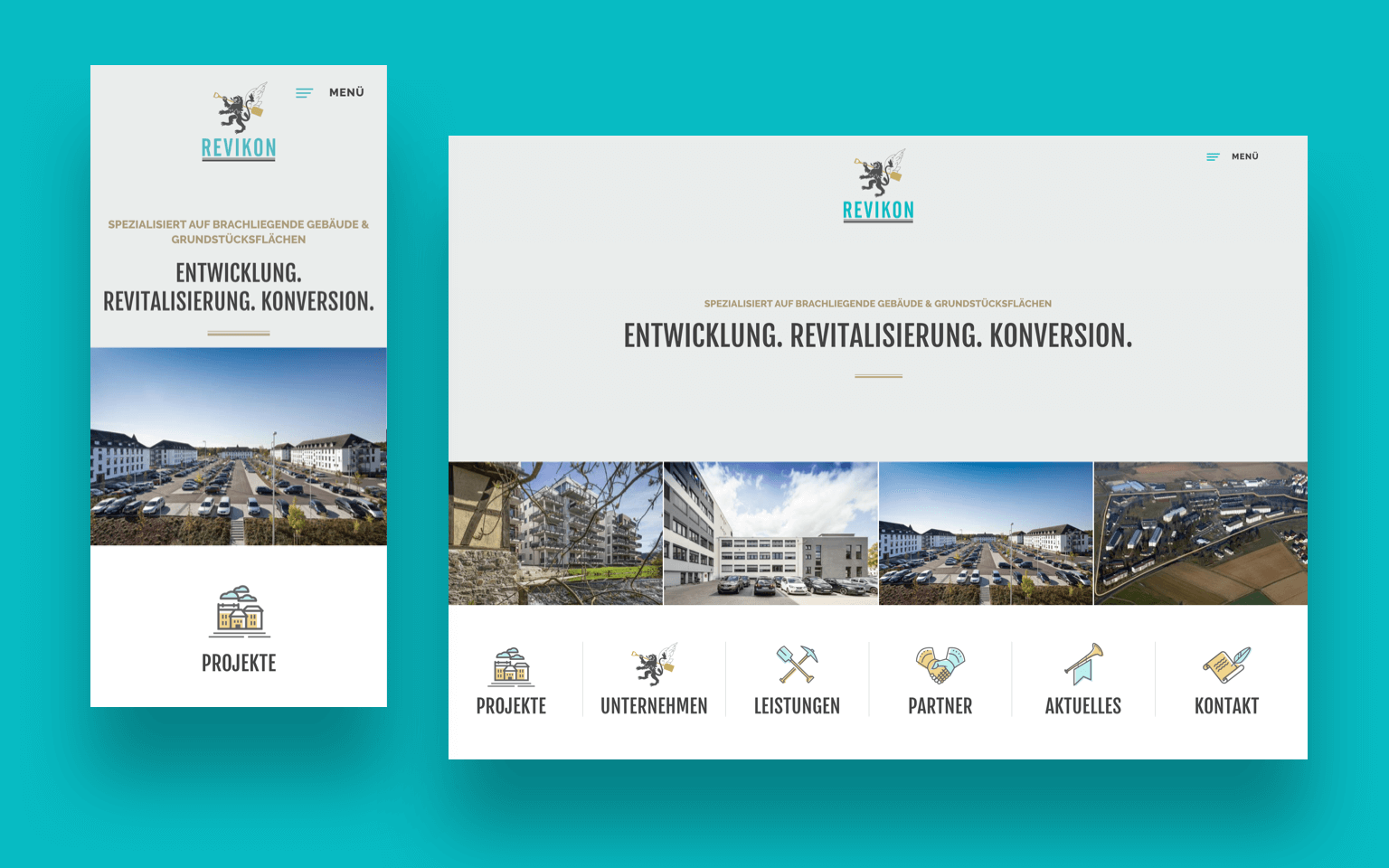
Startseite – Revikon, Gießen
-
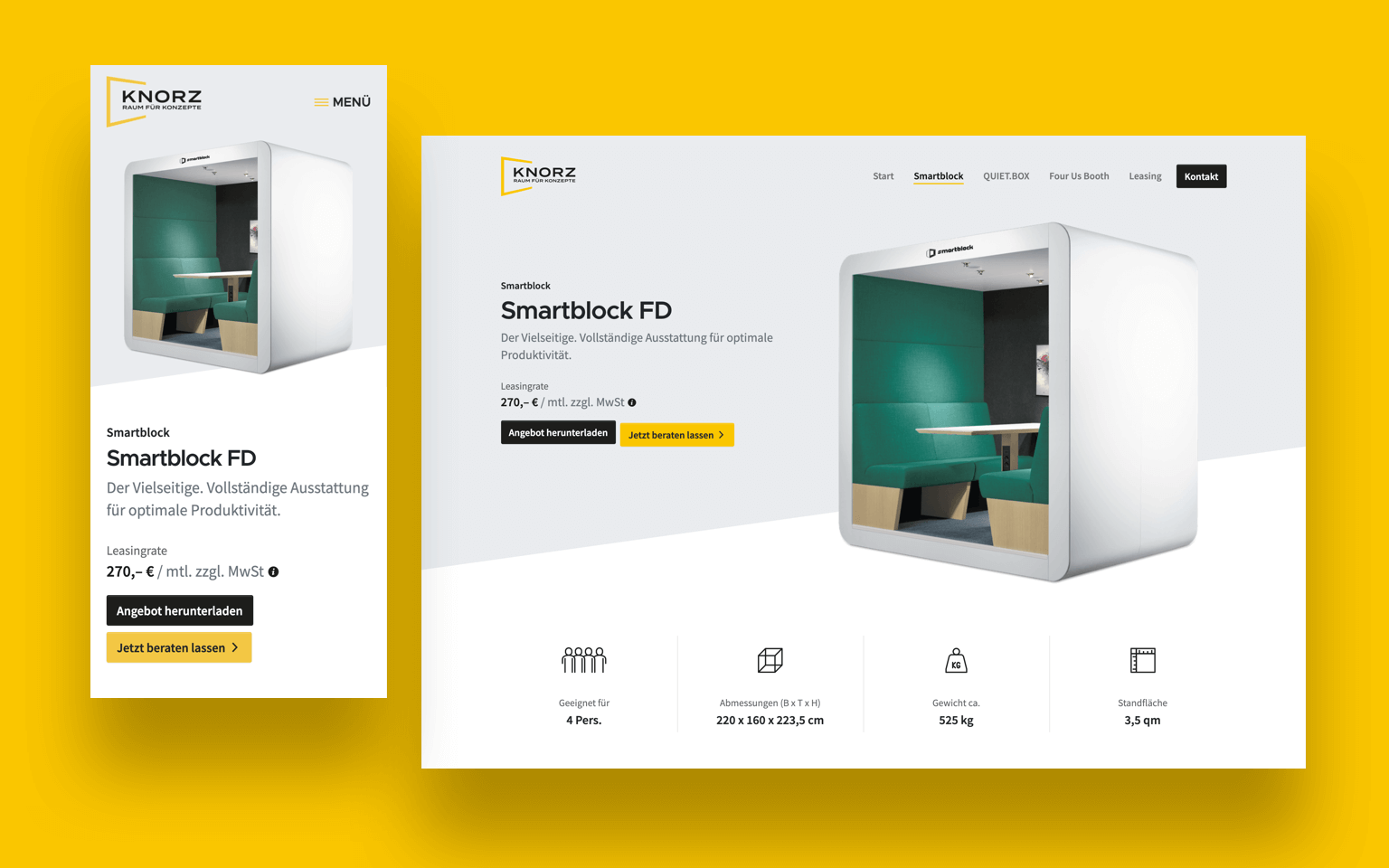
 Produktseite – Knorz Bürosysteme, Wetzlar
Produktseite – Knorz Bürosysteme, Wetzlar
Weitere Projekt-Beispiele unserer Kunden
Projekt-Beispiele für responsive Webdesign von signalfeuer.
Wir setzen Ihre Unternehmenswebsite in Szene: Egal ob Mobil-, Tablet- oder Desktop-Gerät.
Weitere Referenzen und responsive Kundenprojekte finden Sie in unseren Web-Projekten.